5 Awesome tools to help kickstart development on your side project.
Software that helps boost your productivity when working on side projects
August 07, 2019 · 4 min read
Working on side projects are very fun but not as easy as they seem especially when you have a full time job.Picking great tools to help you execute and keep track of your work is a great way to maximize the limited time and resources you have to spend on them. Here is a list of 5 tools have helped boost my side projects over time.
-

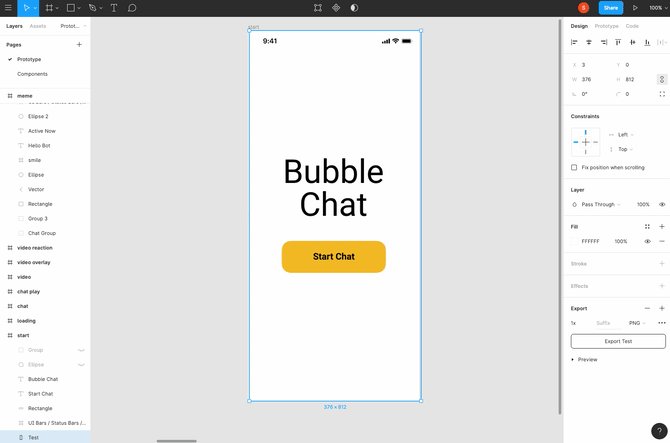
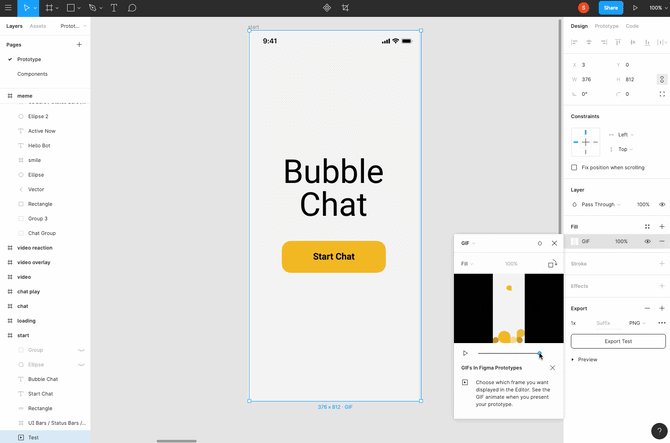
Figma is one of the best collaborative tools out there. Comparable to sketch it allows you to design an easy UI. The big plus for me is that it’s accessible on the web, intuitive in the design, and it allows you and multiple people to work on the same file in a manner similar to google docs. They also just added gifs integration so big plus.
-

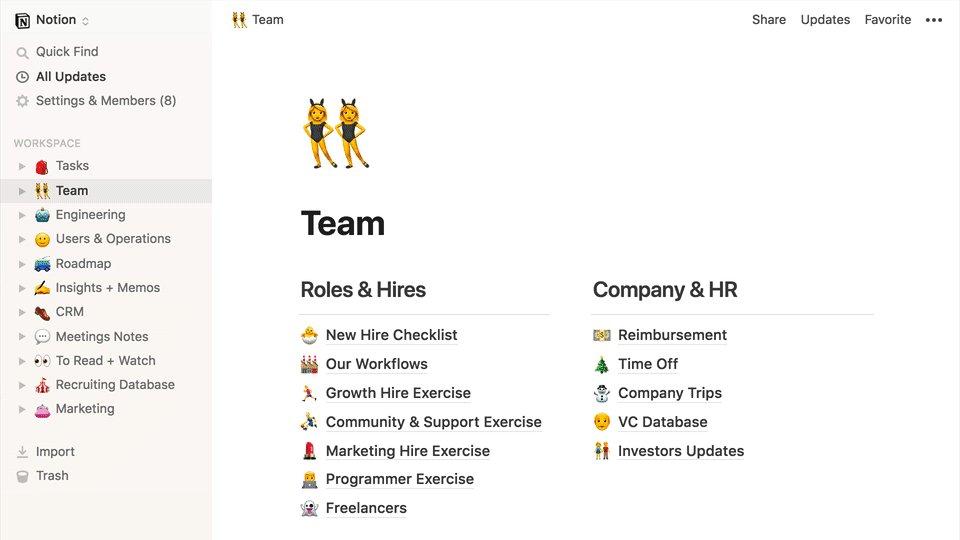
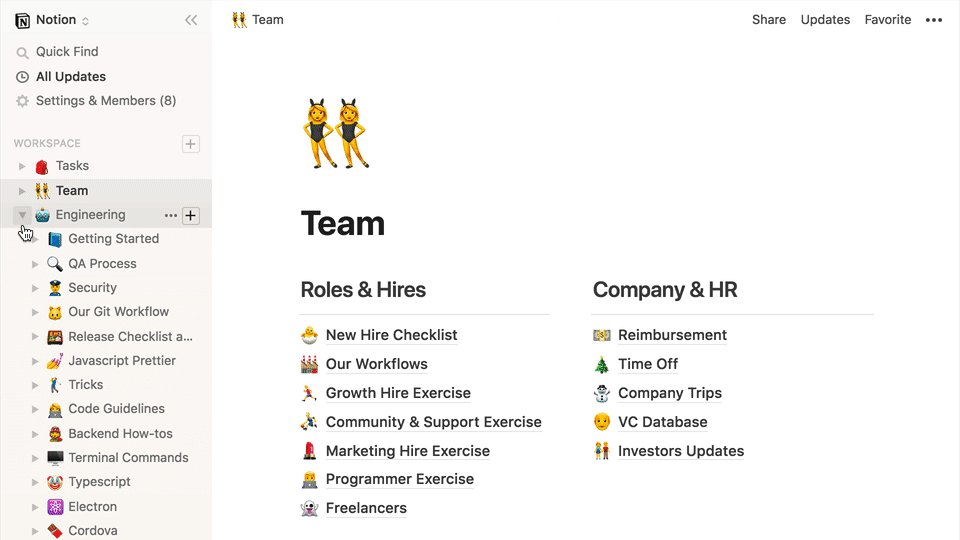
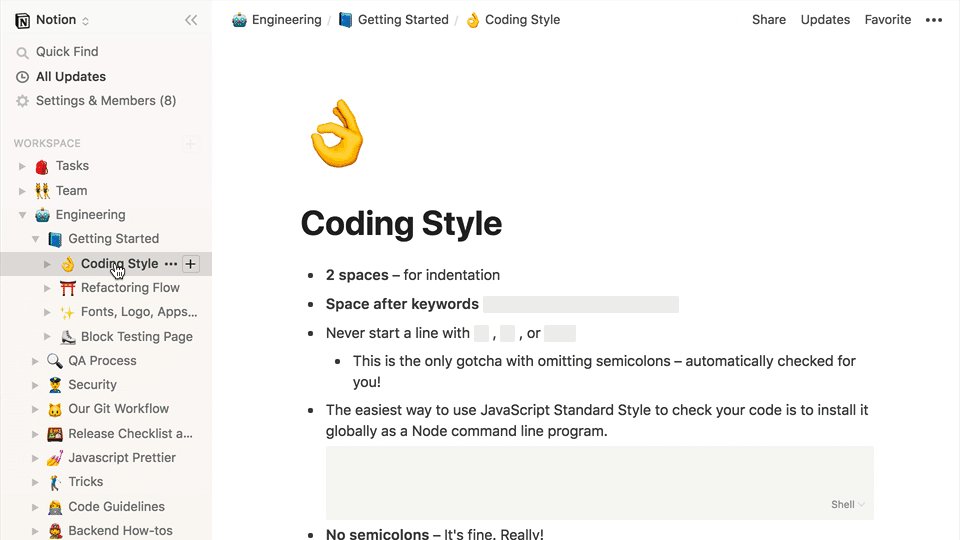
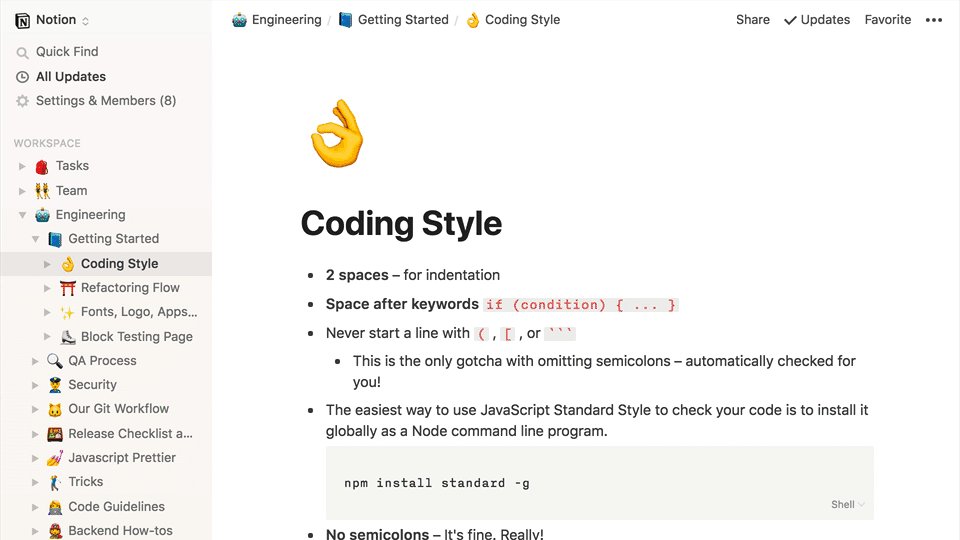
Documentation is boring but it must be done!. That’s where Notion comes in. It is a modern tool that helps you organize and document your work. It is built with collaboration in mind and has integrations with other modern tools like Figma, Trello, Github & Invision. I haven't explored the full extent of notion yet but it has become my to-go tool for documentation. I also use it to share write-ups and proposals with clients and colleagues.
-

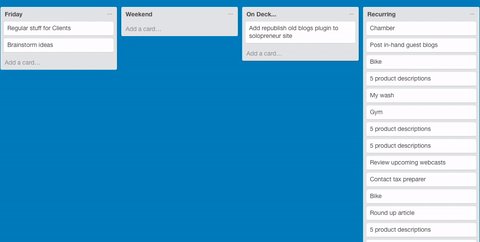
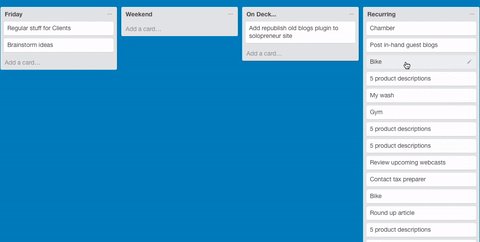
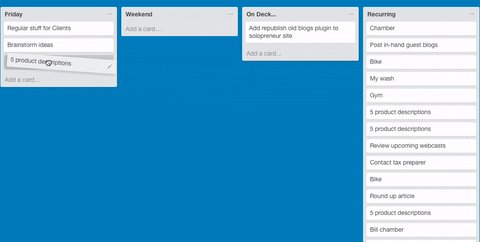
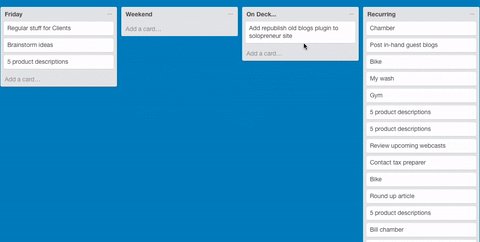
Trello as a well designed simple task board that helps you organize and prioritize tasks. It has a web, android and ios client that makes it easy to update your board. When I’m working on a project, I usually throw all my tasks on a Trello board and prioritize them. It is fun to see the tasks the state of your projects at a glance. Because of its flexibility, you can use it for almost any project. I have a coworker that has her whole life on her Trello boars but that’s another story :). If you are looking for something to help organize your tasks, you should definitely check Trello out.
-

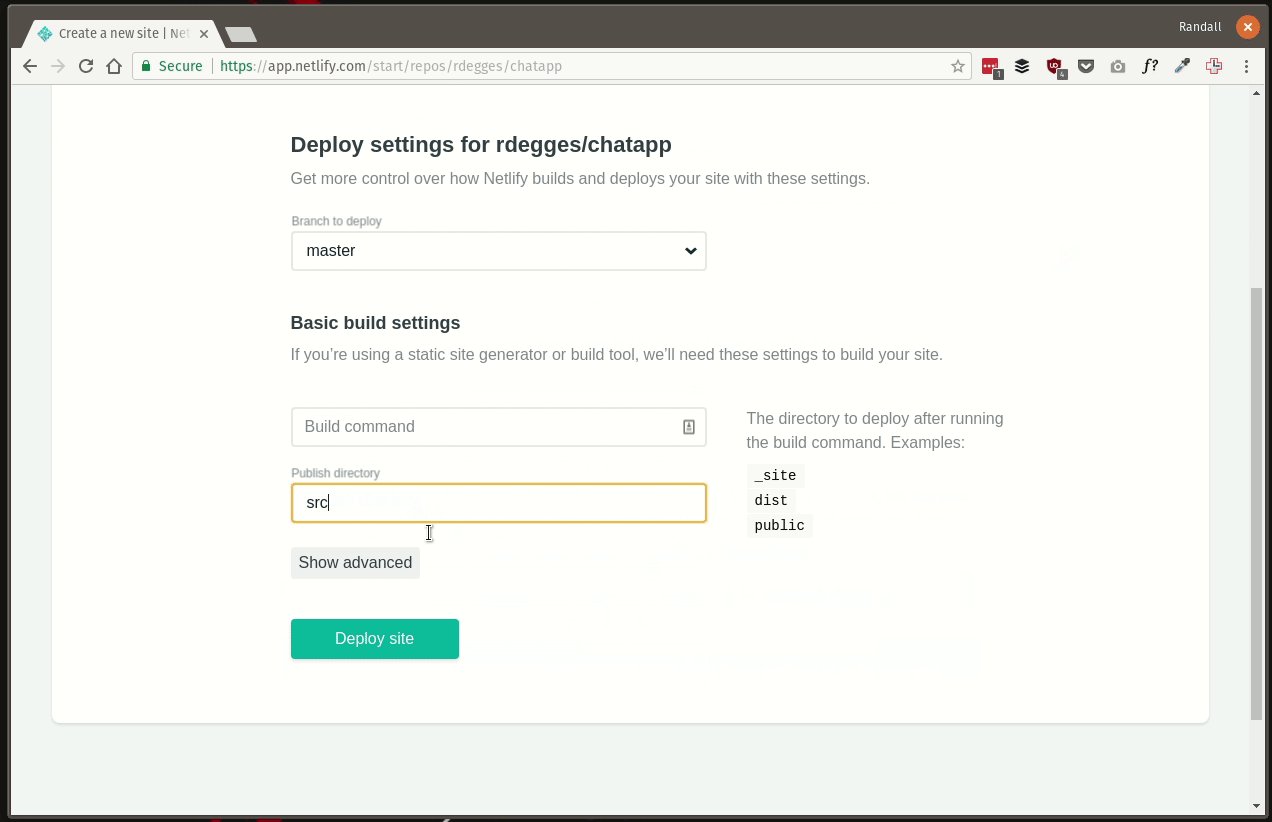
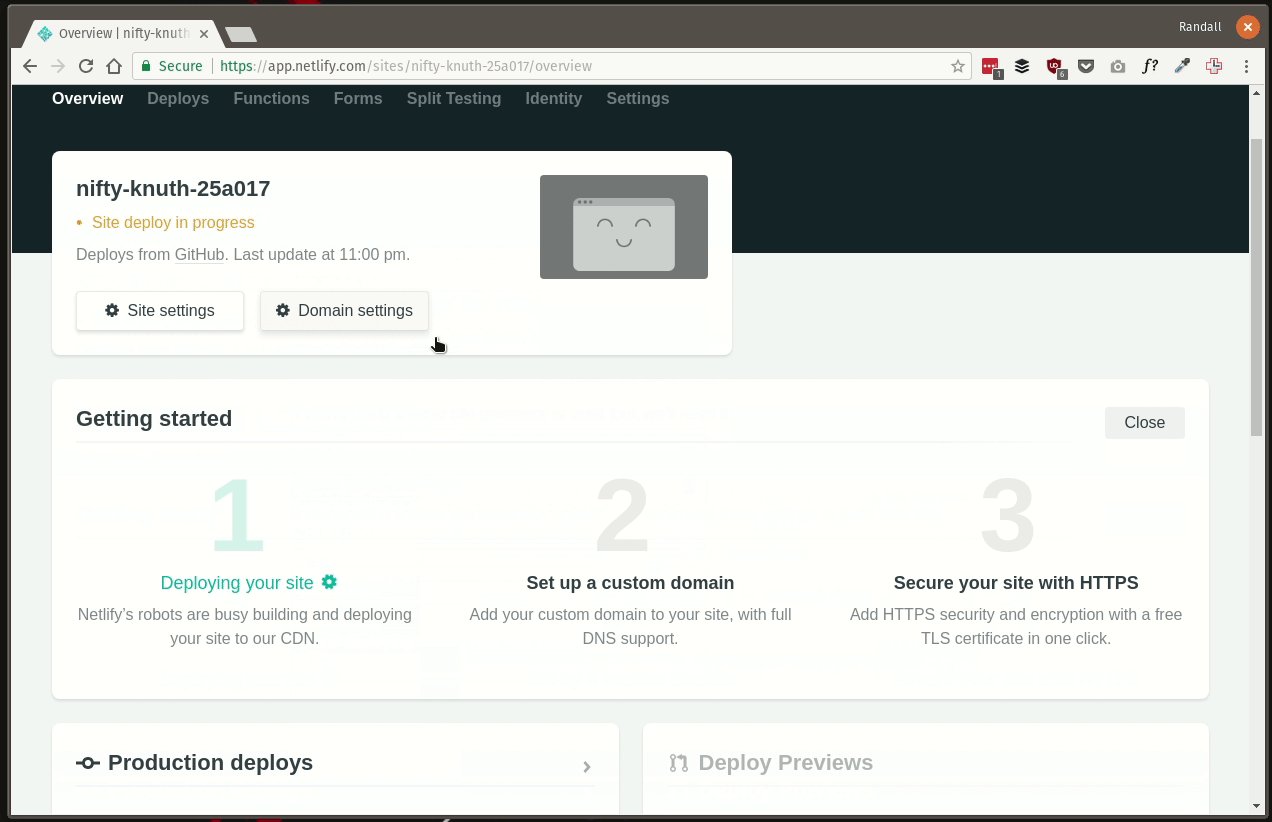
On twitter, Netlify has been described as the platform that deploys websites faster than Chuck Norris. That's all you need to know about Netlify. As a developer, I find it very refreshing when a developer tool has great developer experience and at a glance, you can tell Netlify crushes it in this category. It is easy to deploy websites from a GitHub repo to Netlify. My favorite feature is Netlify previews which give you a preview link to pending pull requests on your repository. Next time you have to deploy a static site, check out Netlify. It might end up being the only thing you need.
-

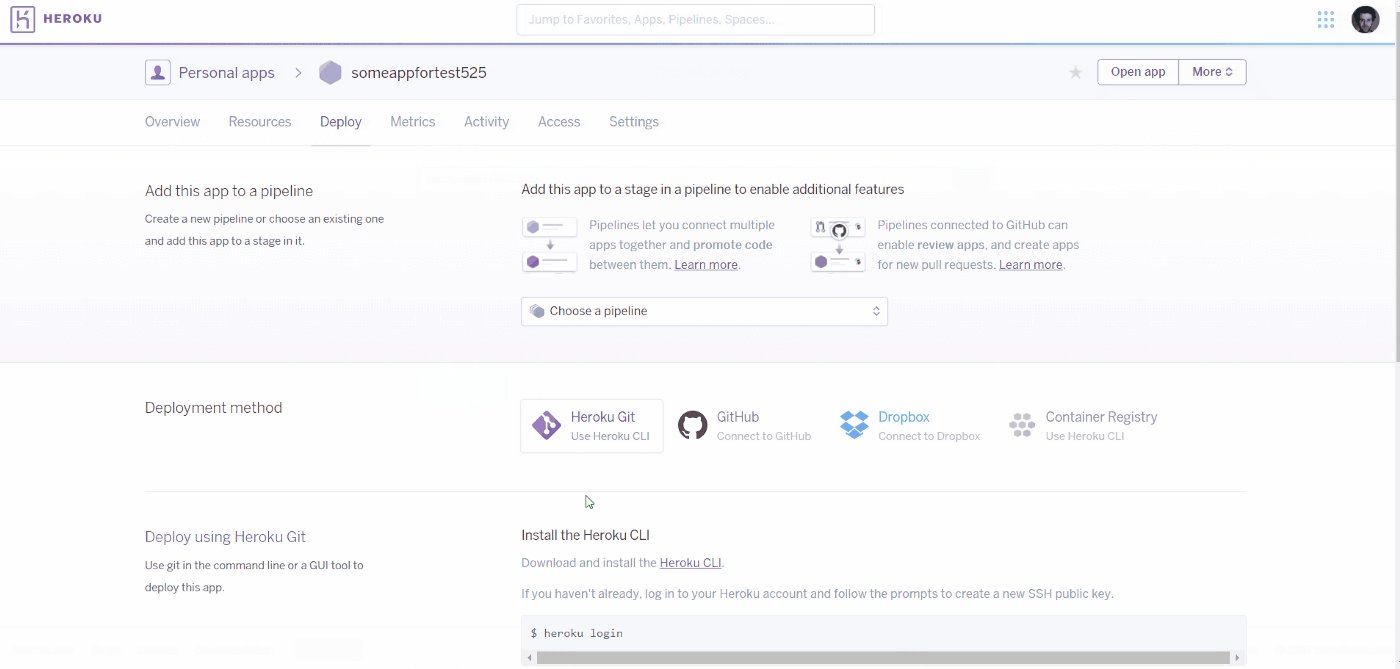
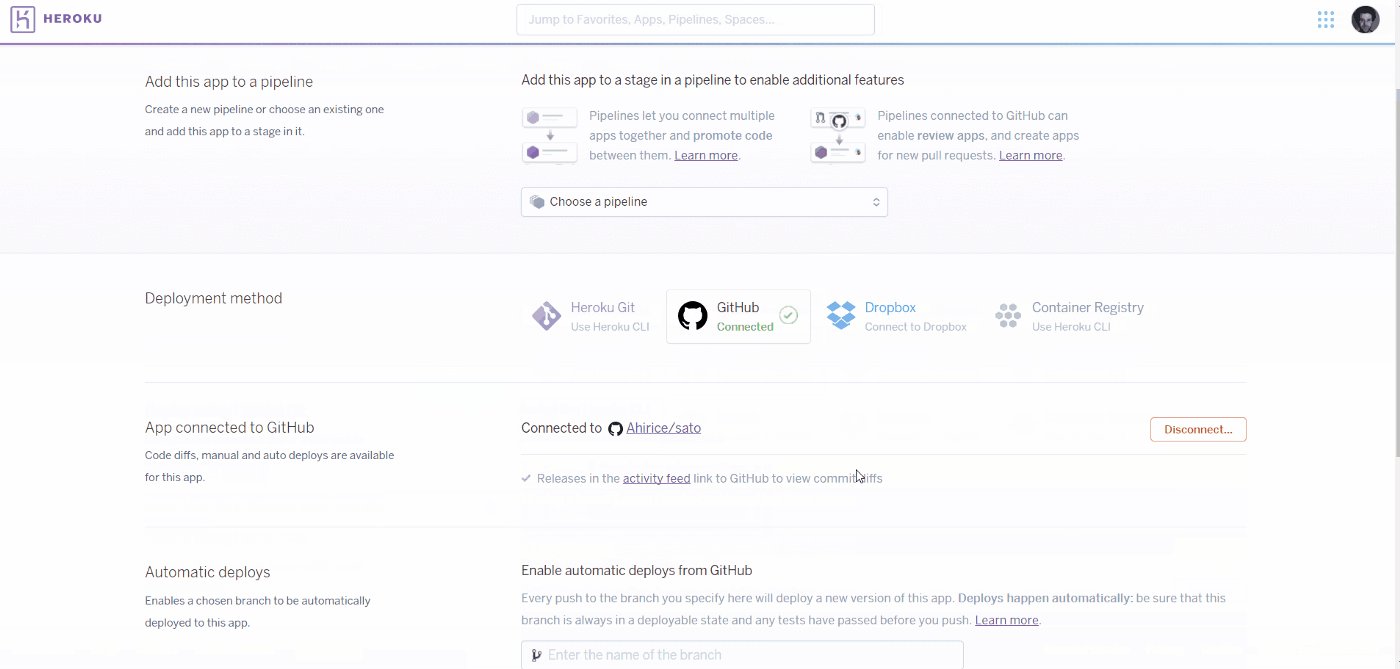
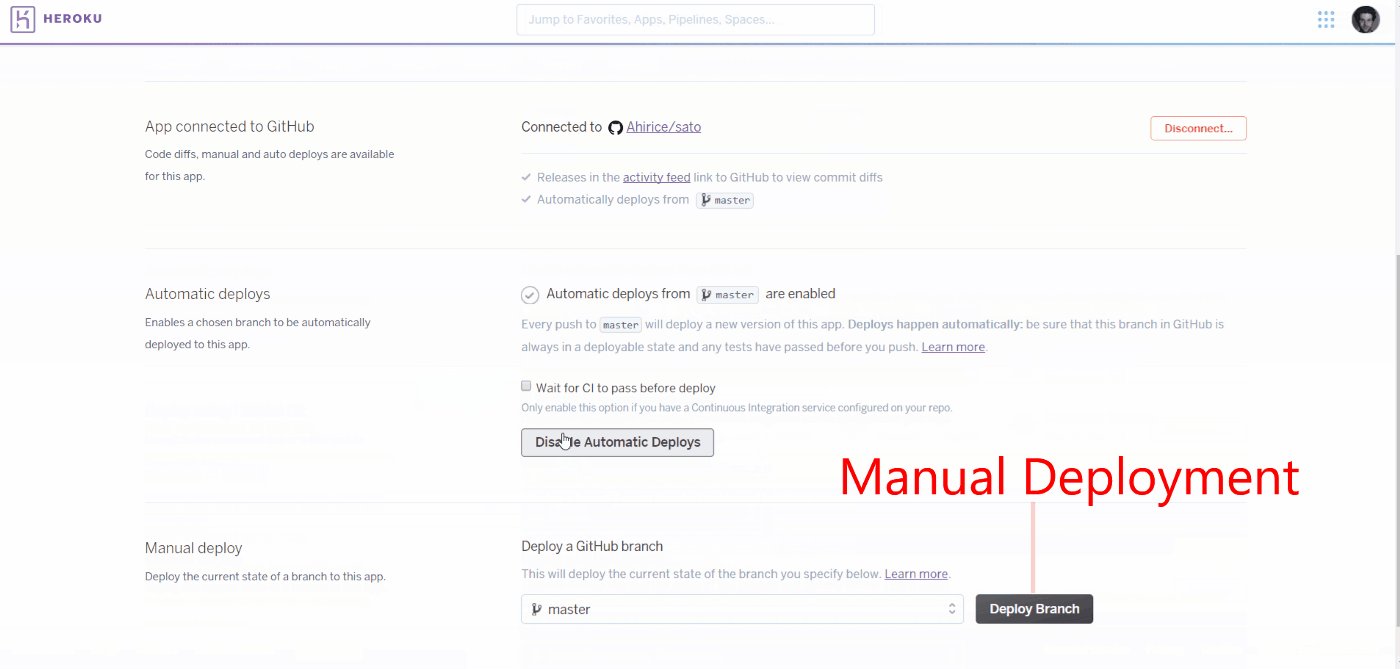
One thing that I associate with Heroku is product-market fit. It is an easy and simple way to deploy server applications without the hassle of setting up multiple configurations. It also has integrations with GitHub that make it easy to deploy and practice continuous integration on your project. Whenever I have to do a quick demo of a server application, it is the first tool I reach out for. It has a simple user interface and also has a CLI for more complex tasks. The next time you are working on your next billion-dollar idea and need to deploy it, try using Heroku. It is a fast way to get your product into your market and validate it. When you are sure the product is going to make you a billionaire, you can get fancy with more complex platforms and Kubernetes.